在這數位化快速發展的時代,與使用者溝通並保持聯繫變得非常重要。Notification 可以讓產品跟使用者保持一定頻率的互動,產品中的各種服務和功能可能會產生大量需要通知使用者的事件,像是使用者資料變更、提醒、更新、活動等等。對於我們的產品,Notification 服務要可以達到這些效果:
這些通知會需要透過不同的方法發送給使用者,譬如像是 email、push message、sms、in-app message 等。某些事件可能需要預先排程的通知,而其他事件可能需要聚合訊息以避免產生大量雜訊,而被當作垃圾訊息。
因此,使用一個集中且統一的 Notification 服務,不只是可以所有事件的通知流程,還可以輕鬆擴充不同渠道與新增情境。這個服務必須具備基本的可擴充性且容易上手。
選擇合適的服務供應商時,要考慮多個因素,例如可靠性、可擴展性、整合的便利性,當然還有價格。
這兩個平台在各個環節都提供類似的特性,像是完整的 Restful API ,與支援各種主流語言的 SDK。整合了多家且包含主流的渠道服務供應商,像是 各種主要的 mail 服務供應商都已經可以直接串連。
在比較了這兩個供應商後,我們決定使用 Novu.co。主要原因是他們的收費的商業模式與有提供開源的方案,在這樣的比較下,可以更彈性且自由的去變更架構的設計,讓未來在規模成長後,成本的最佳化有多種的方案可以選擇。
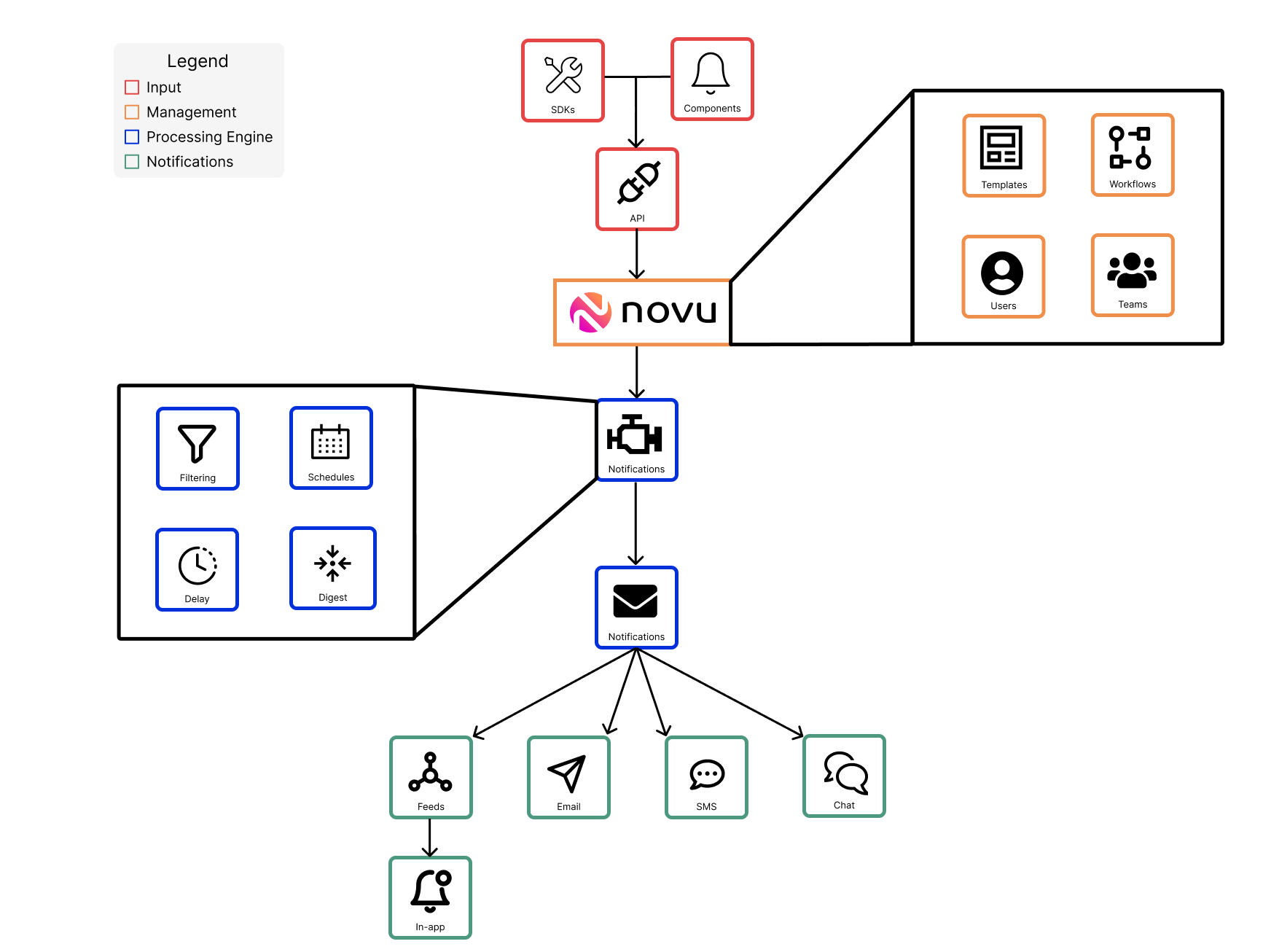
架構圖:
安裝的部分因為官方有維護 laravel 整合的套件,就不用安裝 SDK 後自行整合的部分了。
composer require novu/novu-laravel
php artisan vendor:publish --tag="novu-laravel-config"
最重要的一段,記得要設定 api key
NOVU_API_KEY=xxxxxxxxx
這邊我就以帳號註冊完成後,寄送一個歡迎使用者加入的 mail。
所以可以在前面文章中有設定好的 FirebaseAuthenticable 中去新增:
/* @var Auth $firebaseAuth*/
$firebaseAuth = app(Auth::class);
$userInfo = $firebaseAuth->getUser($id);
$user = $this->fill(array_merge($attributes, [
'name' => $userInfo->displayName,
'info' => Arr::first($userInfo->providerData),
]));
$user->id = $id;
$user->save();
// https://docs.novu.co/api-reference/events/trigger-event
Novu::triggerEvent([
'name' => 'account-welcome',
'payload' => [
'userName' => $userInfo->displayName ?? $userInfo->email,
],
'to' => [
'subscriberId' => $id,
'email' => $userInfo->email,
]
])->toArray();
return $user;
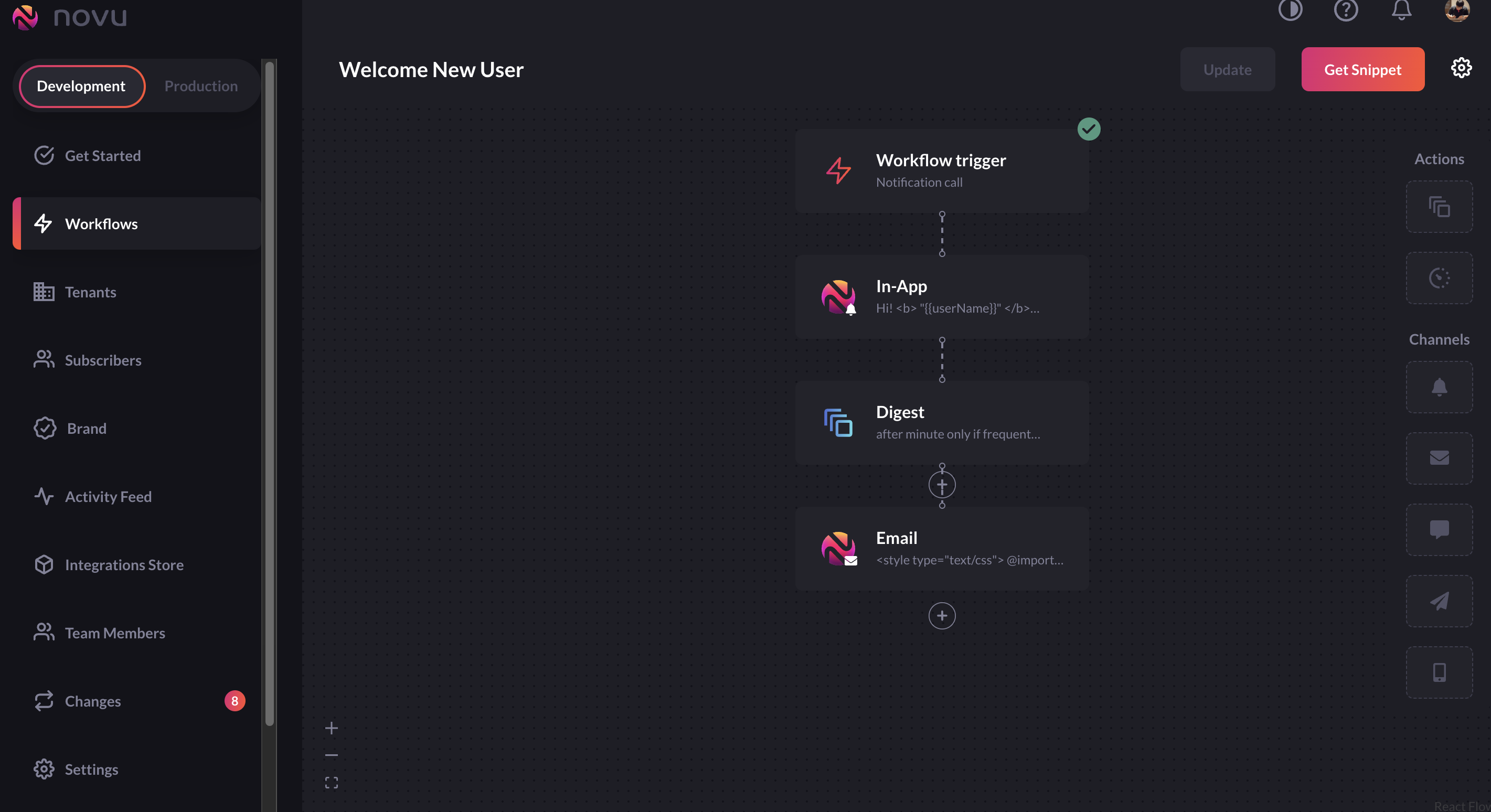
然後同時可以在後台設定一組新的 workflow: Welcome New User(account-welcome)
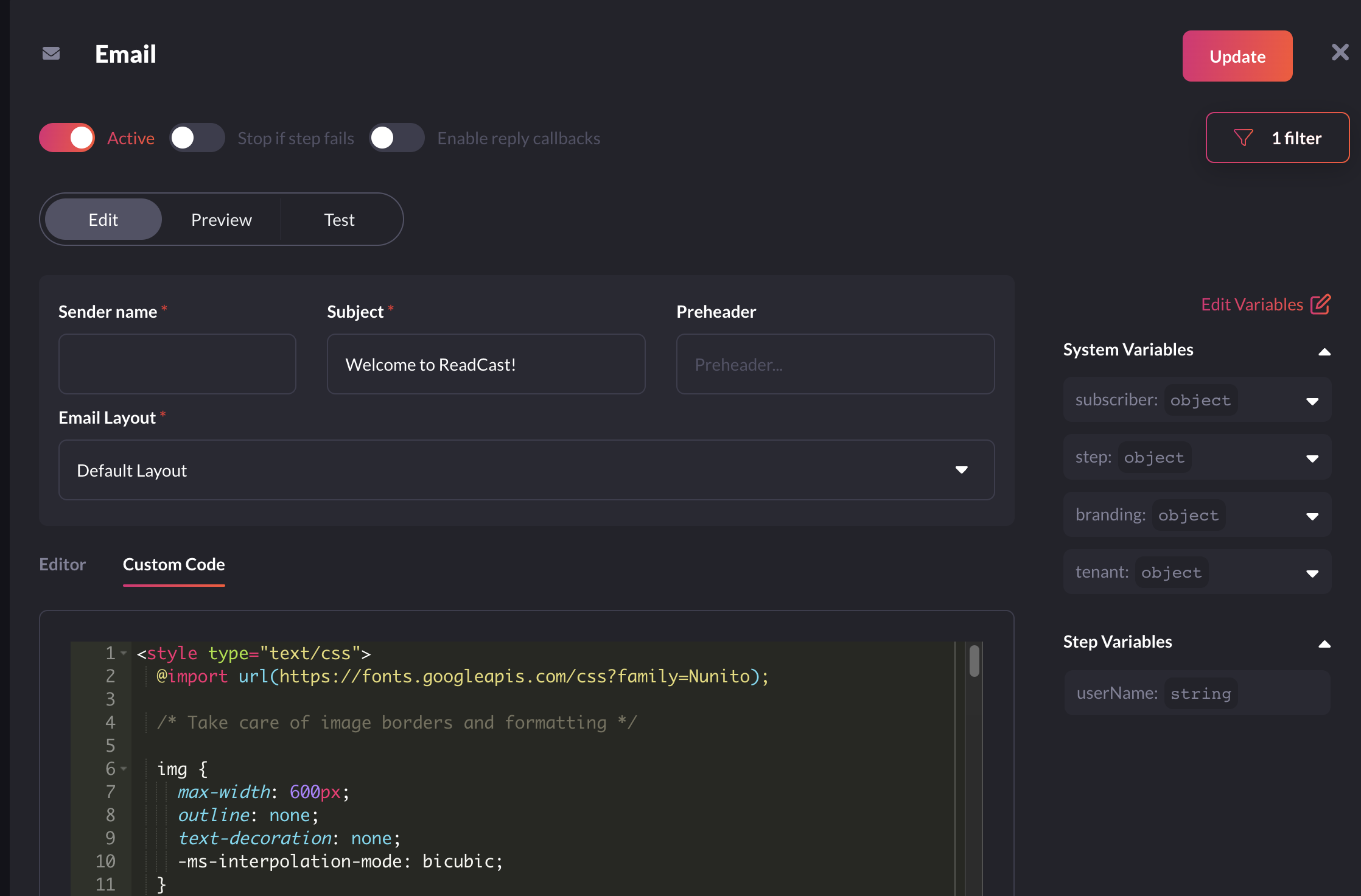
然後使用 html ediotr 設定出一個簡單的 email template
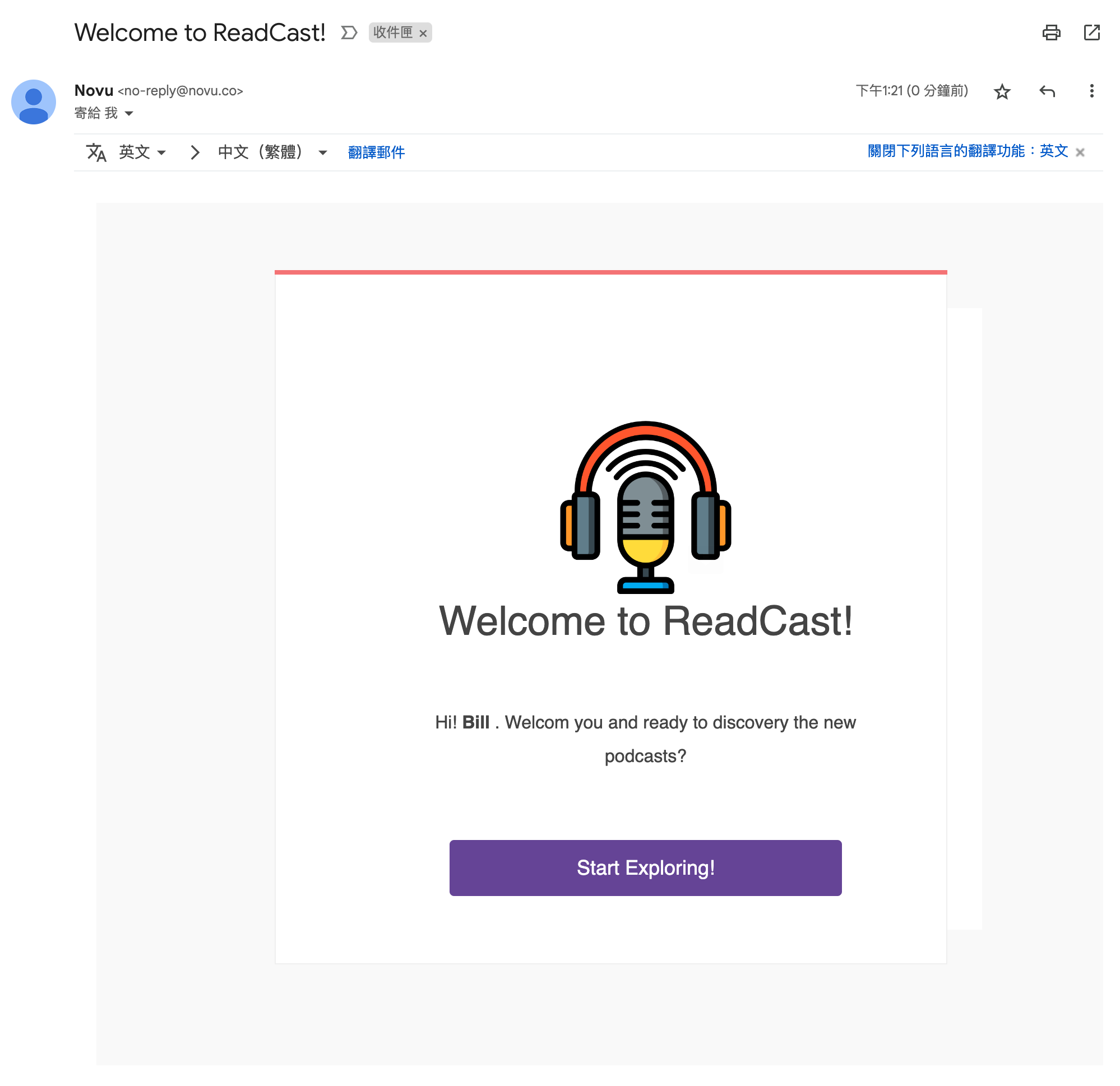
所以現在註冊之後,使用者就可以收到一封歡迎信!
當然這只是很簡單的一個情境,在明天的文章就會來使用了 Novu 提供的 In-App 這個工具。
